CODA Basic is Adsense ready responsive blogger template.
Here are some of the instructions you might need when using CODA Basic.
1. Blog Header.
The theme uses a blog header widget which you need to define. You can use text header but a logo based header would look better.
2. Removing/editing header links.
Go to edit template, click anywhere in the editor and press CTRL + F and enter "header" without quotes.
Just below the header you will find the desired links you wan to edit as shown in the picture.
To remove or edit the billboard ad unit go to template editor and search for "adsenseBillboard" and remove the part between container and primary division.
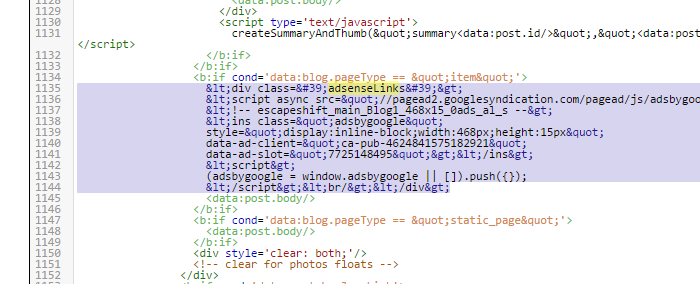
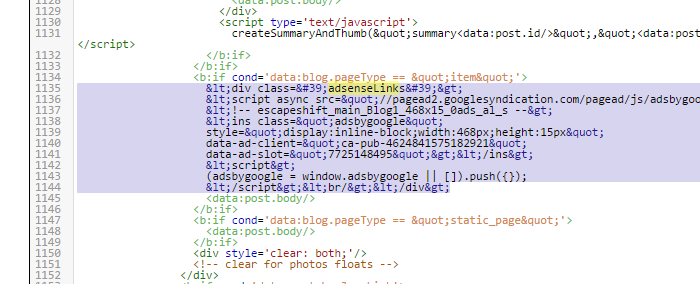
To remove the links ad search for "adsenseLinks" and remove the part as shown in the image below.

In case you want to add your own ad units, you have to put it in the predefined division "adsenseBillboard" and "adsenseLinks" then encode the ad unit.
Or you can use the following code and replace your converted ad code for blogger.
<div class='adsenseBillboard'>
</div>
Here are some of the instructions you might need when using CODA Basic.
1. Blog Header.
The theme uses a blog header widget which you need to define. You can use text header but a logo based header would look better.
2. Removing/editing header links.
Go to edit template, click anywhere in the editor and press CTRL + F and enter "header" without quotes.
Just below the header you will find the desired links you wan to edit as shown in the picture.
3. Removing/replacing Ads.
There are 2 ad units integrated in the template for easy usage.
First is the bill board of size 900x280 and other is the links ad unit between the post.To remove or edit the billboard ad unit go to template editor and search for "adsenseBillboard" and remove the part between container and primary division.
To remove the links ad search for "adsenseLinks" and remove the part as shown in the image below.

In case you want to add your own ad units, you have to put it in the predefined division "adsenseBillboard" and "adsenseLinks" then encode the ad unit.
Or you can use the following code and replace your converted ad code for blogger.
<div class='adsenseBillboard'>
///////your converted adsense billboard code here //////
</div>
and for the links
<div class='adsenseLinks'>
</div>
///////your converted adsense links code here //////
</div>













